Displaying trending content is a great feature for any website, especially for publishers and ecommerce stores.
Why? Because it is one the best ways to keep visitors engaged on your site with content that resonates with the audience right at that very moment.
There are already a few widgets/tools that can provide top content lists but they often have a long lag time – sometimes over 24 hours. This means trending content won’t be as relevant and therefore makes the widget less effective.
With the GoSquared API, you can use our real-time analytics to show what is really trending on your site right now. This means better content for your audience and considerably better metrics for your site.
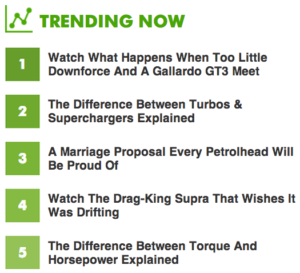
Adding a simple real-time list to display your Top Content is easy . Our friends at CarThrottle have a great implementation, with the list embedded in their sidebar and updating with animations in real-time.
This tutorial will show you how to implement a similar top content widget, as well as advice on best practices while using the GoSquared API publicly.

Car Throttle’s Top Content powered by the GoSquared API
Note: this tutorial requires jQuery!
The basics
Getting the data and displaying a list is easy and can be done using the following code.
We strongly recommend using a simple proxy to get the API data so your API key isn’t exposed publicly and using a cache so you won’t hit your API limits if you have a lot of visitors.
Updating on an interval
Showing a basic list is great, but GoSquared provides accurate real-time information, so why not update the list every 5 seconds to make it more engaging and interactive?
Animating the updates
A list that updates every 5 seconds is great, but we can do a lot better than that. Let’s animate the changes to make everything feel smoother and give users a better idea of what’s trending.
Finishing Touches
Let’s also display the real-time visitor numbers for each page and animate them as they change too. If you don’t want to reveal visitor numbers, you could process the data to get a trending rating (e.g. % of total visitors currently on that page).
And there you have it, popular content displayed on your website in a lovely widget. Want to build one yourself? Take a look at the Pages API Documentation.
Questions? Comments? Get in touch with us via Twitter, Facebook or, of course, email.