Every once in a while, we love to hold a hack day at GoSquared. It’s an important part of our company culture – it gives everyone on the team, both technical and non-technical, the chance to spend a day working on anything that piques their interest.
Our last hack day took place last week on Friday 15th May and I wanted to showcase the excellent hacks that were produced on the day – we saw some real gems!
GoSquared for Apple Watch
By Hugh

Above: James gleefully checking GoSquared on Apple Watch.
That’s right, you heard it! GoSquared running on Apple Watch.
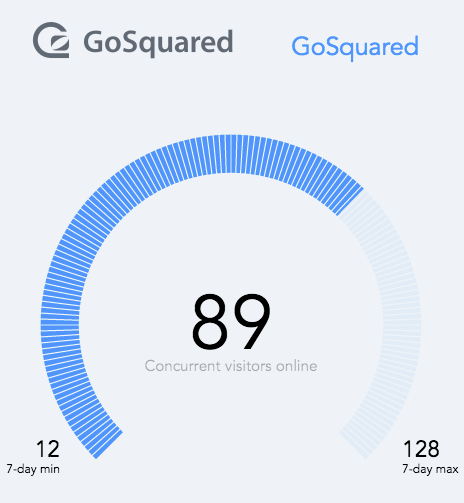
Hugh’s hack saw him getting his hands dirty with WatchKit development in Swift using Xcode. Using data from the GoSquared API, he created an Apple Watch app which displays the number of people online on your website.
Being the only member on the team to own an Apple Watch so far, James was keen to get up and running with the app. We verified the app successfully ran natively on Apple Watch and, much to his delight, James now has a new excuse to demonstrate his shiny new wearable to everyone in the office yet again!
speed-date
By JT
Available on npm and GitHub.
var speedDate = require('speed-date');
var theDate = new Date(2006, 1, 3, 12, 34, 56);
var formatter = speedDate('YYYY-MM-DD HH:mm:ss');
formatter(theDate); // '2006-02-03 12:34:56'
JT’s inspiration for his hack stemmed from our ever-lasting frustration with date handling in JavaScript – specifically the slow performance of formatting Date objects as strings in Moment.js. He decided enough was enough and took this opportunity to write a super-fast date formatting module called speed-date.
Speed-date is designed to help you optimise formatting lots of date objects into strings. So if your application stringifies many date objects with the same format over and over again, this’ll improve performance considerably. In fact, it’s ~15-20x faster than Moment.js with repeated use of the same formatter function. See the benchmarks.
Our API formats a huge number of date objects per second, so this is our primary use case.
New Pricing pages
By James

James dusted off his designer hat and created a fresh new look for our pricing pages.
Cranking through the process incredibly quickly, he managed to design, code, and deploy the new pages all within the one day! The cleaner, simpler pages more clearly demonstrate our pricing tiers in a more visually comprehendable way.
Eventador
By Geoff

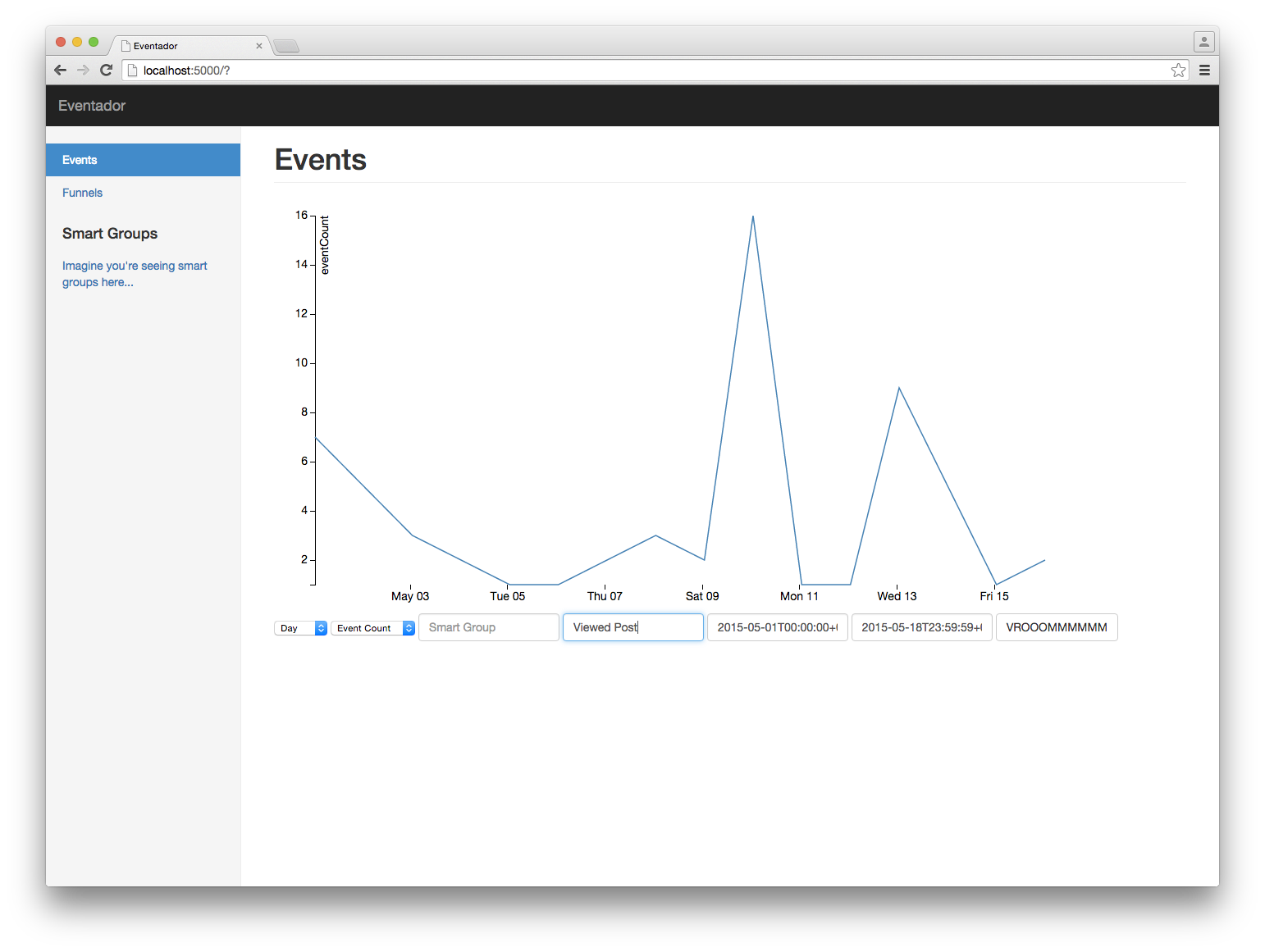
The goal of my hack was to bring powerful event-based analytics to GoSquared. Codenamed “Eventador”, the project is a web UI backed by a custom-built API for querying event data en-masse in seconds, and visualising the results graphically.
The UI (obviously) looks pretty terrible, but the focus of the project first and foremost was on functionality and powerful querying of the data, and it works!
I built the MVC web app and its server backend from scratch with the help of a few frameworks: express.js for the server, Bootstrap, jQuery, d3.js, ejs and less for the frontend. I used Babel which handles the es6-to-es5 transpilation allowing me to write ES6 JavaScript on both client-side and server-side. We use Babel for GoSquared’s web apps and I must say it works excellently and offers wide coverage of ES6 features.
Prox
By Simon

On many occasions, we’ve seen our users wanting to display GoSquared data on their sites using widgets, or using the data publicly on their sites. Since the data comes from our API, this can be a problem if a high volume of visitors view the page and exceed the API key’s rate limit by periodically requesting data for each visitor. Not to mention the API key would be publicly visible if the data wasn’t going via a proxy backend.
Simon solved these problems by building prox, a secure, highly-available, cached reverse-proxy for the GoSquared API. It works by allowing users to create a key through which they can share data from certain API endpoints. Prox can serve up the raw data from the API, and can even serve a selection of pre-built static widgets, similar to those on our Labs page, ready for embedding straight into a page.
On top of all that, prox is fast. It’s cached on multiple levels, starting with a CDN to cache data globally, then a process-level LRU and Redis-backed cache using our node-stash module. All of this caching means you can throw as many requests to prox as you want and it’ll reliably respond with lightning speed. No more API limits! And even though it’s cached, the data updates regularly so you’ll still get it in near real-time.
Summary
So there you have it – a fruitful range of hacks from Watch apps to open source modules to API proxies. Another productive hack day!
Hugh’s Watch app isn’t available in the App Store yet, but please let us know if you’d like to see it there. If you’re coding in node.js you can already use JT’s speed-date module as it’s open source and up on npm. Finally, anyone can use Prox, but you’ll need to get in touch with us to request access first.

