
Learning how to improve website conversion rates does not require advanced design skills or a monster budget. Unless your website design is extremely outdated, you can likely increase website conversion rates in one of two ways:
- Changing copy, especially headlines used in hero sections
- Changing images, especially background images or any image that is featured prominently on your site or landing page
In this post, we’re going to walk you through how to change those two things, increase your website conversion rates, and save a whole lot of money on a website redesign.
Even better, this is not an overly technical tutorial because the tech stack is quite straight-forward.
With conversion rate optimization, what trips people up isn’t the tech, but the hypotheses. When increasing conversion rates, most marketers test the wrong things. They’re so focused on the little details, that they forget to step back, take a wide view and solve an important positioning problem.
We want you to run big tests that make a real impact! So, let’s dive in.
Reasons why you might not want to (or even need to) redesign your website
We don’t want you to feel guilty for reading this blog post. You are not a cheapskate and this blog post was not written for cheapskates. There are a few different reasons why updating your site—instead of redesigning it—is a brilliant idea.
- There’s no room in your marketing budget for a new website
- The designers on your marketing team have a gigantic backlog
- You believe there’s a chance you can increase conversions without a new site, and want to try minimal updates first
Website conversion metrics that matter
So, what is a conversion? For some businesses, the conversion will be a sale. For others, it will be to download a PDF guide, sign up for a free course, or fill out a contact form.
Website conversion definition: When your website visitors do what you want them to do.
Is that not the coolest definition ever?
Firstly, consider what conversion metric matters the most to you for the page you’re examining. Is it sales (number of purchases on a product page versus the number of visitors on a product page)? Or is it an action which grows your email list or delivers a lead?
For many GoSquared customers, one of the key conversion metrics is getting new leads through Assistant. You’ll get an email every day (as shown below) summarising your website performance – including your website traffic and lead conversion rate.

Strategic conversion rate tests you should run
Pro conversion rate optimizer Talia Wolf says to “test strategies, not elements.” She’s designed her Emotional Targeting Framework around this advice. Rather than willy-nilly choosing things to test, you should first do customer research to determine the emotions, benefits and value propositions that your customers are likely to respond to.
Doing strategic tests instead of random tests sounds super great, doesn’t it? We don’t want to leave you hanging, so here are some real examples of how to test the right things.
Portray your customer living in the “promised land” instead of their current state
Let’s say your homepage header shows a picture of your customer persona looking frustrated, having to deal with the inferior solution they’re currently stuck with. Test that current state against a portrayal of the life your potential customer wishes they were living.
Speak to a different pain point
Perhaps on your How It Works page, you tell the cohesive before/after story of your product or solution, and you begin with a detailed section on a current pain point. Wasting time, for example. You can test the pain point of time-sucking processes against a different pain point: losing money.
Test unique selling propositions against one another
What makes your product or service stand out? Take your top two USPs and test them against each other, by featuring each more prominently in turn.
Test different outcome states
Let’s take an easy-to-understand example: the weight loss industry. You think the ultimate outcome of your product is losing weight, so your landing page features tons of before-and-after photos of women and men posing for the camera. But what if the ultimate outcome isn’t losing weight? What if losing weight is part of the process, and the ultimate outcome is enjoying life to the fullest, dancing, hiking and traveling the world with confidence? In your test, you can ditch those posed pics and simplistic customer stories, and illustrate big life changes instead.
Attempt to spark different emotions
Humans are complicated. We have a whole lot of emotions, some say 7, some say 27, and others say more. Let’s say you own a retreat center, and your website aims to spark serenity, with soothing pictures of rippling water and stones and orchids. But what if you discover that what customers really want is acceptance? They’re in need of deep healing, and maybe even some connection with the healers and massage therapists. Images of retreat goers being massaged, hugged, or listened to might get you more leads than shots of surface-level relaxation.
Here’s a great example from Worldwide101 of a real customer living in the “promised land,” the outcome state of total relaxation, where all those horrendous tasks that an entrepreneur or executive doesn’t want to deal with are now expertly taken care of.
You don’t have to redesign your entire website to increase conversion rates. When you show the “promised land” in your hero header, readers will be pre-sold as they peruse through the rest of your site. Try this idea out for yourself.

Not sure what to test? Do customer research
All of the above ideas are fantastic, but they won’t move the needle without doing customer research first. If you’re not sure which pain points to test against each other, or how to illustrate the promised land, then a customer survey can help you suss out the juicy stuff.
Load these 10 questions (adapted from a talk given by Claire Suellentrop) into Typeform or SurveyMonkey and ask away. Depending on your product or service, you’ll need to edit them a bit.
- How did you discover PRODUCT NAME and why did you decide to give it a try?
- What happened when you first tried PRODUCT NAME that you made you convinced it could help you [run your business better / OUTCOME]?
- What can you achieve with PRODUCT NAME?
- How were you achieving this before?
- What worked and didn’t work about your old process or product?
- How has PRODUCT NAME impacted your life, your goals or your performance?
- What feature(s) of PRODUCT NAME could you not live without?
- How do those features make your life better?
- Can you think of a specific time when PRODUCT NAME really impressed you or helped you? What happened?
- What are some benefits and results of PRODUCT NAME that you weren’t expecting?
The answers to these questions can help you better determine the strategic tests that you need to run.
How to use Google Optimize to run tests
Conversion rate optimization testing doesn’t have to be super complicated. Google Optimize makes this pretty straight forward. Developing a testing framework (which you learned about in the sections above) is the big work, while the tech stack is simple.
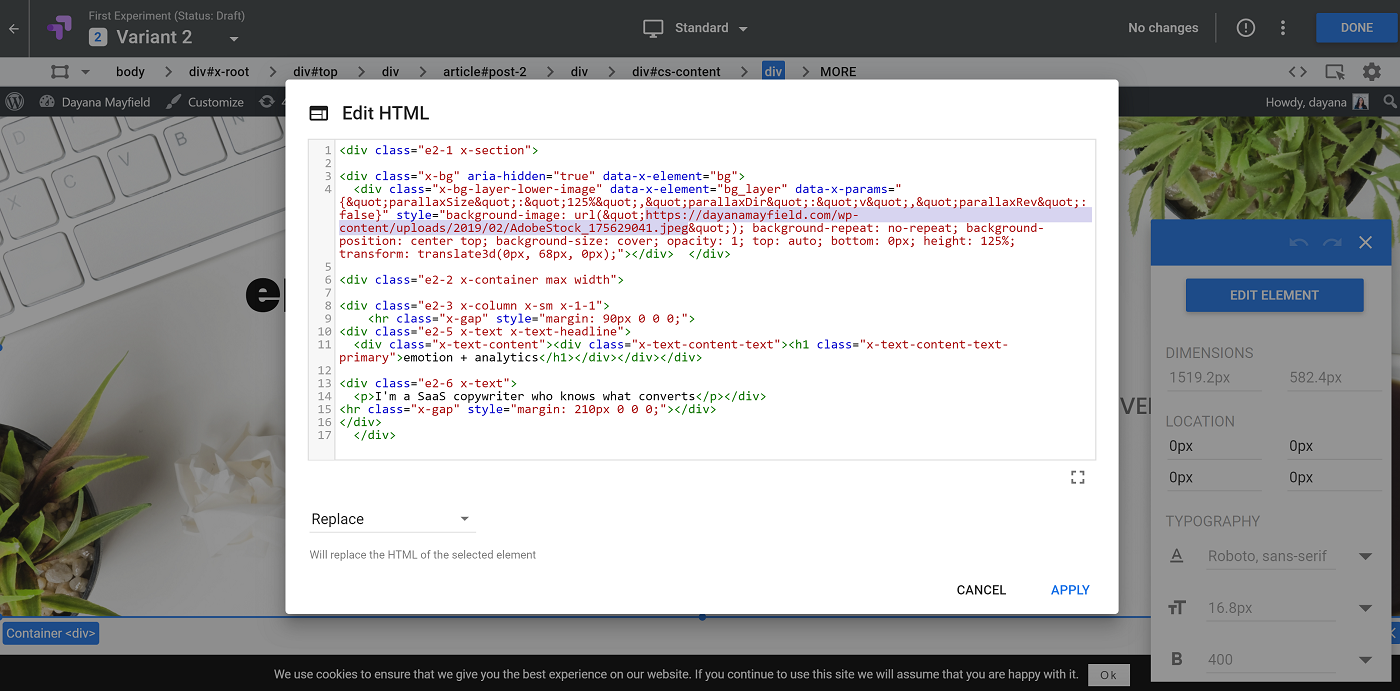
Google Optimize lets you set up variants and edit any element on your site.

Here, we’ve taken our own homepage and tried out a new message. Still hitting on growth, but with more detail into the outcomes that our customers seek: which is measurable growth they can actually achieve.

After you edit your elements, you set the objective (such as free trial sign-ups), install the needed tracking code, schedule your test and voila. Google will change the text on your site to show the variants to equal portions of your audience.
How to improve website conversion rates by swapping out background images
Google Optimize makes testing background images fast and simple. You just select the container, hit ‘edit HTML’ and enter the new image’s URL from your CMS.
If you’re planning on testing the promised land concept, or any of the other image-focused ideas detailed above, then that’s how you make it happen.
Coming up with the concept for the image and getting a quality image is the tough work. Clicking a button called ‘edit HTML’ is the easy part.

How to improve website conversion rates with new messaging only
One of the best ways to improve website conversion rates without redesigning your entire website is to change the copy only.
Consider this example from Refunds Manager, an FBA reimbursements solution for Amazon sellers. The company’s Google Ads conversions shot up 535% after some simple home page tweaks.
Why did it work? Because they saw a problem in the messaging that needed to be solved. Customers wanted to know that their reimbursements claims were handled by a trained professional, not automated by a piece of software.
Here’s what the website looked like before:

And here’s the change that increased paid ad conversions by 535%:

Should you test colours and small details?
All too often, conversion rate optimizers focus on small details like button size, colour and position.
But should you test minor details?
It’s true that colour can have an enormous impact on site visitor’s emotions, so if your customer research has determined that it’s worthwhile to target a different emotion, you can absolutely use the colour of your buttons and headlines as part of that test. Fonts can also impact emotional perception.
When it comes to testing minor details, here’s the rule of thumb. Don’t test images or copy that are only slightly different. Remember to be testing value propositions, pain points, outcomes and strategies—not elements.
Final thoughts: improving conversion rates without redesigning is not a pipe dream!
Do you need to redesign your website to improve your conversion rates? Short answer: no.
To answer that question for yourself, go through these steps:
1. Is my site outdated? Is the branding off base?
2. What strategic test am I looking to run? What problem do I need to solve?
3. How can I first solve this problem without a redesign?
The fact is, if you first do some initial conversion rate testing before a full redesign, you can set much better goals and priorities for a redesign and maximize the ROI.
To understand and engage your website visitors and users, sign up for a free trial of GoSquared.

