
Update on 2014-07-23
We’ve now published two more in depth posts on this topic: Optimising for 60fps everywhere and Looking forward to the future of JavaScript.
Yesterday, James wrote about some of the design challenges we tackled when building the new GoSquared. A primary aim of this update was to make finding functionality and accomplishing tasks fundamentally easier; and with as little friction as possible.
Achieving these aims presented some interesting challenges. James has already touched on the visual design problems, but I want to explore the challenges in terms of interaction, performance and other technical aspects. Below I’ve highlighted some of the primary improvements we made.
60fps, everywhere
The web is increasingly mobile and we wanted to make sure that the new GoSquared was no exception to that. We spent countless hours optimising JavaScript and scrutinising animation performance. Regardless of what device you’re using, the core interface and animations now run at a smooth 60 frames per second.
More native feel on touch devices
On many touch devices, there is a noticeable delay (usually around 250ms) between when you tap on the screen and the browser firing the ‘click’ event. This is so your device can detect double-taps and trigger scroll or zoom events (for those interested: this delay was recently removed in Chrome on Android). However, this delay is unacceptably long if it is to feel ‘instantaneous’ (the commonly accepted maximum delay is 100ms and has been for years). GoSquared has no double-tap or zoom events. We hook directly into touch events to make the interface feel far more snappy and native.
JavaScript.next
There’s a lot of cool stuff lined up for the future of JavaScript, with ECMAScript 6 and 7 currently in progress. Thanks to Google’s ingenious Traceur compiler, we’re able to use a lot of those features on both the frontend and our node.js backend. My personal favourite features have to be arrow functions, classes, and async functions (which are especially useful in Node).
Always in sync
People are increasingly using GoSquared on multiple devices, and with this comes increasing complexity of keeping everything in sync between those devices. The new GoSquared is all about making it easier to accomplish everything without interruption. We’ve made sure that everything is kept in sync between any devices with a dashboard open on them. Now, whenever you make a change on GoSquared (such as update a preference, add a new site or share a site with someone), that change will immediately be pushed to all browsers with GoSquared open and without needing to refresh.
Automated screenshots
Across our whole site and support centre, we have over 150 different screenshots of the GoSquared interface in different combinations. Updating all of them manually every time we make any small change to the interface is a massive pain —trust me, we’ve tried it in the past. For this update, we created an automatic tool to generate all the screenshots we need automatically using selenium and Chrome in a virtual X framebuffer.
Other little things
All our colours, font sizes and transitions are defined using LESS variables. This means consistent styles and animations across the whole interface.

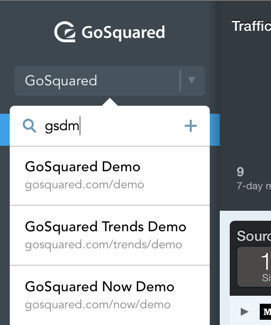
If you have lots of sites, the site switcher allows you to filter using fuzzy matching. For a user, sites will be filtered and prioritised in the list based on which have names and urls that best match what you type. And it doesn’t have to be an exact match either – typing “gsdm” would match a site called “GoSquared Demo” or with the url “gosquared.com/demo”. Of course all of these improvements enable you to spend less time navigating GoSquared and more time focusing on what’s important.
I hope that’s a useful overview of everything I’ve been working on over the last few months. I’ll be expanding in more detail on some of the engineering work that went into these improvements in future posts.

